How To Make A Gif In Animate Cc
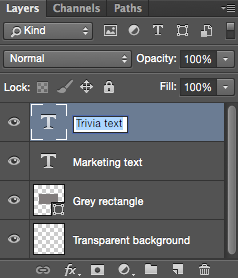
Animated GIFs are great additions to your marketing. They're easy to consume, provide a new mode to capture your viewers' attention, and can accept a serious emotional bear upon. The best role about GIFs is that they aren't too difficult to make. If you have access to Photoshop and a few minutes to spare, y'all can create an blithe GIF in no time. In the following tutorial on making blithe GIFs, I'one thousand using the Creative Cloud 2015 version of Photoshop, simply the steps should exist similar in other versions. If you lot already know how to create a GIF, skip to the section on how to use GIFs in your marketing materials. Here's an example of an animated GIF you might make using this tutorial: Gather the images you lot want in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Scan, and choose which files you lot'd like to use in your GIF. Then, click OK. Create each frame of the animated GIF as a dissimilar Photoshop layer. To add a new layer, choseLayer>New>Layer. Be certain to name your layers so you lot tin can continue rail of them easily when you brand your GIF. To name a layer, go to the Layer panel on the bottom right of your screen, double-click on the default layer name, and type in the name y'all want to alter it to. Press Enter when you're finished. Once yous accept your layers in at that place and you've named them all, you're set up for footstep ii. Pro Tip: If you want to combine layers and then they appear in a unmarried frame in your GIF, turn visibility on for the layers y'all desire to merge (by clicking on the "eye" to the left of each layer name so merely the eyes for the layers you want to merge are open). Adjacent, press Shift + Control + Selection + E (Mac) or Shift + Ctrl + Alt + Due east (Windows). Photoshop will create a new layer containing the merged content, which you should also rename. To open Timeline, go to the summit navigation, choose Window > Timeline. The Timeline volition allow you plough different layers on and off for unlike periods of time, thereby turning your static image into a GIF. The Timeline window volition appear at the bottom of your screen. Hither's what information technology looks like: If it's not automatically selected, choose it from the dropdown card -- only and then exist certain to actually click information technology, otherwise the frame animation options won't show up. At present, your Timeline should look something similar this: To do this, first select all your layers past going to the meridian navigation menu and choosingSelect > All Layers. Then, click the card icon on the right of the Timeline screen. From the dropdown bill of fare that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To practice this, click the time below each frame and choose how long yous'd like it to appear. In our case, nosotros chose 0.5 seconds per frame. The default will say In one case, but you tin loop it as many times as yous want, including Forever. Click Other if you'd similar to specify a custom number of repetitions. Satisfied with your GIF? Save it to utilise online by going to the top navigation bar and clicking File > Export >Salve for Web (Legacy)... Next, cull the type of GIF file you'd like to salve it equally under the Preset dropdown. If yous have a GIF with gradients, cull Dithered GIFs to prevent color banding.If your image employs a lot of solid colors, you lot may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors volition be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more than colors and detail -- simply information technology increases the file size. Click Save at the bottom to save the file to your computer. Now y'all're ready to upload this GIF to utilize in your marketing! Upload the GIF file into any identify online that you'd put an paradigm, and it should play seamlessly. Here's what the final product might expect like: Pinterest was the start to enable animated GIFs, followed by Twitter. And past the summer of 2015, Facebook had too jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users picture and share their own GIFs. On whatever of these social feeds, animated GIFs can be a great way to stand up out in a crowded feed. For example, check out how Calm used a GIF of a center cartoon in this quote from Samuel Beckett to add animation to an otherwise text-heavy Instagram postal service: Animated GIFs brandish in email the same way a regular image does. Then why not spruce upwards your email marketing by replacing still images with animated ones? Not only could this help capture recipients' attending with novelty alone, but it could besides have a direct impact on your bottom line. For some brands, including an animated GIF in emails correlated with equally much as a 109% increase in revenue. Using HubSpot's free electronic mail marketing software is an like shooting fish in a barrel way to accomplish this blazon of increase on your ain site. Brand use of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases various prizes email subscribers can win by referring the Hustle to friends: Finally, consider the ability of using GIFs on webpages to draw a viewer's attention to a specific area, or engage a viewer in an otherwise text-heavy post. Take a look at how Bloomberg uses stick figure animated GIFs in this commodity on the Beijing Wintertime Olympic Games: If you don't have one, accept a look at The 12 All-time Graphic Blueprint Portfolios We've Ever Seen, & How to Start Your Own. Editor's Notation: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let's get started.
Alright, let's get started.Step ane: Upload your images to Photoshop.
If y'all already have images created ...

 Photoshop volition then create a separate layer for each image y'all've selected. Once you've done that, skip to pace two.
Photoshop volition then create a separate layer for each image y'all've selected. Once you've done that, skip to pace two.If you don't already have the series of images created ...


Step two: Open up the Timeline window.


Stride 3: In the Timeline window, click "Create Frame Animation."


Footstep 4: Create a new layer for each new frame.
![]()

Footstep v: Open the aforementioned carte du jour icon on the correct, and choose "Brand Frames From Layers."

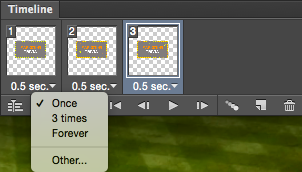
Step 6: Nether each frame, select how long it should announced for before switching to the next frame.

Pace 7: At the bottom of the toolbar, select how many times you'd like it to loop.

Step 8: Preview your GIF by pressing the play icon.
![]()
Step 9: Salvage and Export Your GIF


 How to Use GIFs in Your Marketing
How to Use GIFs in Your Marketing1. On social media.
2. In your emails.

iii. On websites and blog posts.
 Now that you've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.
Now that you've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.


Originally published Apr half-dozen, 2022 vii:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: floressirche.blogspot.com

0 Response to "How To Make A Gif In Animate Cc"
Post a Comment